Table of contents
In this article, we are going to learn about different types of Input Elements in HTML. How do these elements work, what properties do they have and what attributes are they used?
What are Input Elements?
Input Elements are those tags in which the user can enter data. It is like a rectangular box in which the user enters data that is taken by the website and then it processed further to the server.
For example, If you apply for a job online, then you have to give your details like your name, your father's name, your email address, your aggregate percentage, your date of birth etc. All of this data, you enter in input elements like text, date, number, email etc.
So we are going to see lots of Input Elements those are you at least used once in your life somewhere.
NOTE: Always add the <label> tag for best accessibility practices!
Different Input Elements
Input Type Text
It is the default value of the input tag. In which, you can enter text. The default width of the text field is 20 characters.
<label for="firstName">First Name:</label>
<input type="text" id="firstName" name="firstName"> <br>
<label for="lastName">Last Name:</label>
<input type="text" id="lastName" name="lastName">

Input Type Number
Input type Number defines a field for entering a number. You can also set restrictions on what numbers are accepted. You can also. This field only takes a number as input. You can use some attributes one this field like min, max, step value etc.
<label for="quantity">Quantity (between 1 and 5):</label>
<input type="number" id="quantity" name="quantity" min="1" max="5">

Input Type Email
It is used for taking the email of the user. The input value is automatically validated to ensure it is a properly formatted e-mail address. To define an e-mail field that allows multiple e-mail addresses, add the "multiple" attribute.
<label for="email">Email:</label>
<input type="email" id="email" name="email">

Input Type Password
We use the <input> tag by assigning a password to the type attribute, to take a password input in HTML form. It hides the character as soon as we enter the characters of the password set. This is also a single-line text input.
<form>
<label for="pass">Enter password</label>
<input type="password" id="pass" name="Branch"><br><br>
<label for="con_pass">Re-enter password</label>
<input type="password" id="con_pass" name="Branch">
</form>

Input Type Tel
The input type tel defines a field for entering a telephone number. Telephone fields are not automatically validated because of the variety of phone number formats across the world. You have to validate your own.
<form>
<label for="phone">Enter Mobile No.:</label><br><br>
<input type="tel" id="phone" name="phone" placeholder="123-4567-890" pattern="[0-9]{3}-[0-9]{4}-[0-9]{3}" required><br><br>
<small>Format: 123-4567-890</small><br><br>
<input type="submit">
</form>

Input Type Radio
The HTML Radio button is used to define the small circles, which are highlighted when selected. It is a form element that allows the users to select only one option from the given set of options.
<form>
<label for="gender">
Gender:
</label>
<input type="radio" id="gender" name="gender" value="male"> Male
<input type="radio" id="gender" name="gender" value="female"> Female
<input type="radio" id="gender" name="gender" value="others"> Others
</form>

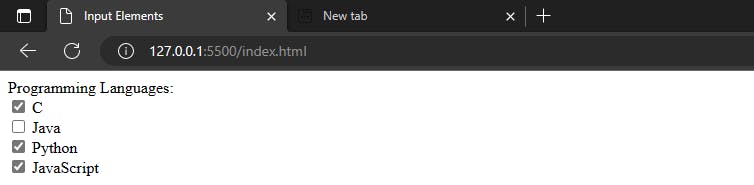
Input Type Checkbox
The HTML checkbox tag is used to define the square boxes. It is a form element that allows users to select one or more options from the given options.
<form>
Programming Languages: <br>
<input type="checkbox" id="C" name="C" value="C">
<label>C</label> <br>
<input type="checkbox" id="Java" name="Java" value="Java">
<label>Java</label> <br>
<input type="checkbox" id="Python" name="Python" value="Python">
<label>Python</label> <br>
<input type="checkbox" id="JavaScript" name="JavaScript" value="JavaScript" checked>
<label>JavaScript</label>
</form>

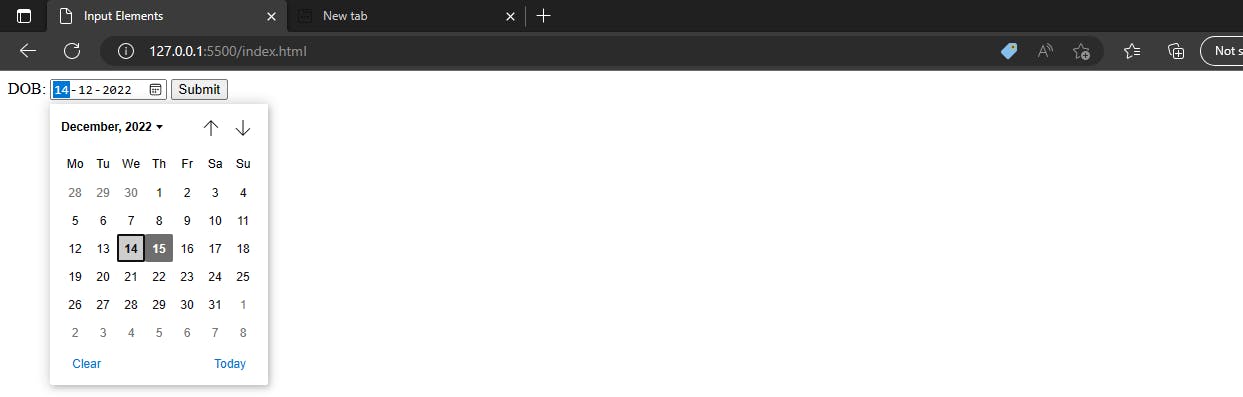
Input Type Date
The input type date defines a date picker. It creates a calendar that allows a user to choose the date. The resulting value includes the year, month, and day.
<form>
<label for="birthday">DOB:</label>
<input type="date" id="birthday" name="birthday">
<input type="submit">
</form>

Input Type File
It is used to get a file as input. In HTML form, it allows a user to upload a file. To define a file-select field that allows multiple files to be selected, add the multiple attribute.
<form>
<label for="myfile">Upload Resume:</label>
<input type="file" id="myfile" name="myfile"><br><br>
<input type="submit">
</form>

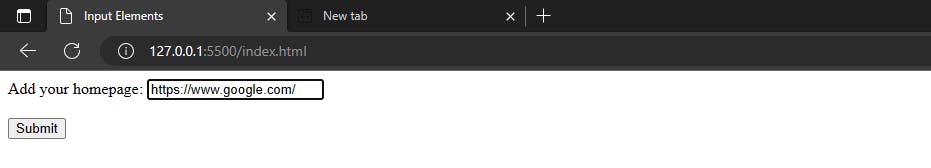
Input Type URL
The input type url defines a field for entering a URL. The input value is automatically validated before the form can be submitted.
<form>
<label for="homepage">Add your homepage:</label>
<input type="url" id="homepage" name="homepage"><br><br>
<input type="submit">
</form>

Input Type Submit
The input type submit defines a submit button that submits all form values to a form handler. The form handler is typically a server page with a script for processing the input data. The form handler is specified in the form's action attribute.
<form action="server.html">
<label for="fname">First name: </label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name: </label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
</form>
<p>If you click the "Submit" button, the form-data will be sent to a page called "server.html".</p>

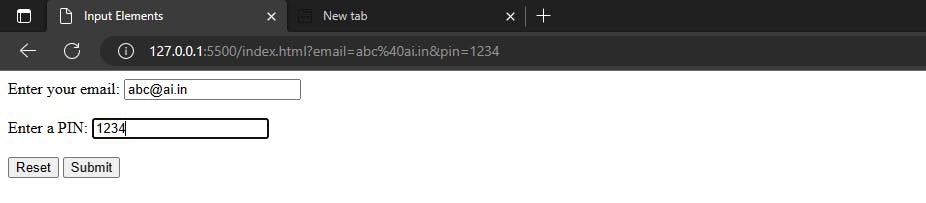
Input Type Reset
The input type reset defines a reset button that resets all form values to their initial values.
<form>
<label for="email">Enter your email:</label>
<input type="email" id="email" name="email"><br><br>
<label for="pin">Enter a PIN:</label>
<input type="text" id="pin" name="pin" maxlength="4"><br><br>
<input type="reset" value="Reset">
<input type="submit" value="Submit">
</form>

Summary
I hope, You understands very well all these input elements. If you enjoyed it please liked it and give your precious thoughts on my article. If you have any doubts please comment.
